Tóm tắt chi tiết video YouTube: “Elementor Container: Everything You Need To Know”
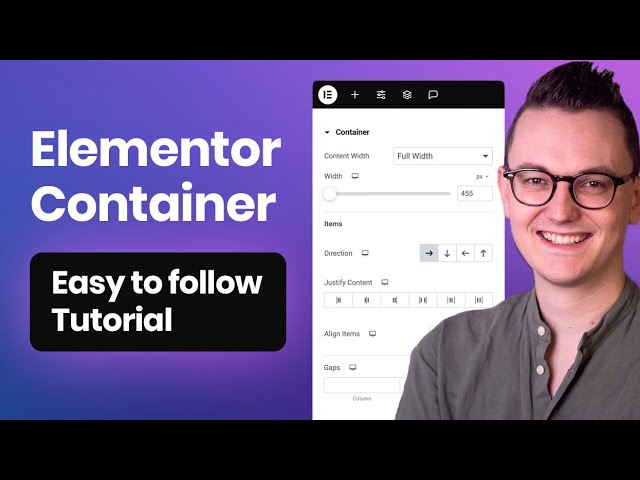
Video này hướng dẫn cách sử dụng tính năng Container mới trong Elementor, thay thế cho Sections và Columns trước đây.
1. Giới thiệu:
-
Container là khối xây dựng mặc định cho bố cục website Elementor.
-
Sử dụng Container giúp website nhanh hơn và có nhiều lựa chọn thiết kế hơn.
-
Container có thể được sắp xếp theo chiều ngang hoặc chiều dọc.
2. So sánh với Sections và Columns:
-
Trước đây, Sections luôn xếp chồng lên nhau theo chiều dọc, và Columns xếp ngang.
-
Container cho phép sắp xếp linh hoạt theo chiều ngang hoặc dọc.
-
Container có thể được lồng vào nhau vô hạn, tạo thêm nhiều lựa chọn thiết kế.
3. Loại Container:
-
Container có 2 phiên bản: Flexbox và Grid.
-
Video tập trung vào Flexbox Container vì Grid chưa ổn định.
4. Boxed Container và Full-Width Container:
-
Boxed Container: Giới hạn nội dung trong một hộp, giúp nội dung không chạm vào cạnh màn hình.
-
Full-Width Container: Nội dung trải rộng toàn bộ chiều rộng.
-
Sử dụng Boxed Container cho container nền và Full-Width Container cho container con.
5. Widget Width:
-
Widget có cài đặt chiều rộng riêng biệt.
-
Sử dụng % để tạo thiết kế responsive.
6. Alignment:
-
Align Items: Sắp xếp các widget trong container.
-
Justify Content: Sắp xếp các widget theo chiều ngang.
-
Align Self: Sắp xếp widget riêng lẻ.
-
Sử dụng text alignment để căn chỉnh nội dung văn bản.
7. Min Height và Padding:
-
Min Height tạo khoảng trống cho widget di chuyển.
-
Padding tạo khoảng trống cho mắt nhìn, nhưng không cho widget di chuyển.
-
Nên sử dụng Padding, nhưng nhớ rằng Align Items chỉ hoạt động khi có khoảng trống cho widget di chuyển.
8. Grow Feature:
-
Grow Feature giúp widget hoặc container chiếm toàn bộ diện tích container chứa nó.
-
Sử dụng Grow Feature để điều chỉnh kích thước widget và tạo khoảng trống.
9. Gap Between Elements:
-
Gap Between Elements tạo khoảng trống giữa các widget.
-
Cài đặt Gap mặc định trong Site Settings.
10. Container là Widget:
-
Container giờ đây được xem là widget.
-
Container có thể được đặt cạnh widget, tạo nhiều lựa chọn thiết kế.
11. Wrapping:
-
Wrapping tạo ra hàng mới khi widget không đủ chỗ trong hàng hiện tại.
-
Sử dụng kết hợp % và Grow để tạo bố cục responsive.
-
Sử dụng bảng tính toán % để tạo bố cục với số lượng cột mong muốn.
12. Order:
-
Order giúp sắp xếp widget trên các thiết bị khác nhau.
-
Sử dụng Order để thay đổi vị trí widget trên tablet và mobile.
13. Full Container Clickable:
-
Container có thể được liên kết đến một trang web khác.
-
Xóa tất cả các liên kết bên trong container trước khi liên kết container.
14. Auto Padding:
-
Auto Padding tạo khoảng trống mặc định xung quanh container.
-
Tắt Auto Padding trong Site Settings để tạo thiết kế pixel perfect.
15. Chuyển đổi từ Sections và Columns sang Container:
-
Sử dụng tính năng Convert để chuyển đổi Sections và Columns thành Container.
-
Tính năng Convert không hoàn hảo, có thể cần điều chỉnh thủ công.
-
Xây dựng lại website là giải pháp tốt nhất để chuyển đổi.
16. Kết luận:
-
Video giới thiệu những kiến thức cơ bản về Container trong Elementor.
-
Cần nhiều thời gian để làm chủ Container.
-
Khóa học Elementor Pro Mastery giúp người dùng hiểu rõ hơn về Container và các tính năng khác của Elementor.
Lưu ý: Video này có thể đã có một số thay đổi trong Elementor.